상단 Locator를 입맞대로 바꿔보자
FastBoot스킨에서 Locator가 1.5버전부터 추가가 되었죠.
그런데 이 부분을 마음에 들어하시지 않는 분도 계신 것 같고, 색상도 변경하고 싶어하시는 것 같고.. 여러가지 수정하고 싶으신 것 같으셔서, 이번에 Locator에 관련된 것은 몰아서 한번 포스팅을 해보려고 합니다.
1. Locator 없애기
일단 가장 극단적으로 없애는 방법을 알아보면서 FastBoot에 Locator가 어디에 위치하는지 알아봅시다.
<!--F 상단 네비게이션 바 끝 -->
<s_t3>
<div class="container">
<div class="row">
<div id="leftContent" class="col-md-9">
<!--F Breadcrumb (Locator) -->
<div id="bread_nav">
</div>
<div id="content">
<!--F 추천 광고위치 1 : 포스팅 제목 윗부분(모든 페이지에 출력) -->
생각보다 찾기는 쉬운데요, 왜냐하면 Locator가 실제 위치하고 있는 위치에 skin.html에 제가 표식을 달아놨기 때문입니다. 중간에 보시면 <!--F Breadcrumb (Locator) -->라고 주석을 달아둔 부분이 있는데, 이 부분이 Locator부분입니다. 즉, 만약에 Locator를 없애고 싶으시다면, <!--F Breadcrumb (Locator) --><div id="bread_nav"></div> 이 부분을 통째로 지우시면 됩니다. 물론 완벽하게 없애려면 스크립트와 CSS에서도 제거해야겠지만.. 이 부분은 오히려 설명드리면 복잡해질 것 같아서 넘어가겠습니다. 일단 저 부분만 지워도 없어진다는 것 아시겠죠?
2. Locator와 사이드바 상단 여백 조정하기(top-margin)
상단에 좀 높이가 안맞아서 안이쁘다고 하시는 분들이 많은데, 제가 생각해도 이번버전에서 상단여백이 칼같이 맞지는 않은 것 같습니다. 상단 여백을 수정하려면 어떻게 해야되냐하면, 우선 사이드바의 표식이 #sidebar이고, 왼쪽 Content가 오는 부분의 표식이 #leftContent 인 것을 알고 넘어가도록 합시다. 그런 후 CSS를 살펴봅시다.
일단 style.css에 보면 아래처럼 되어 있습니다.
#sidebar { margin-top:5px; }
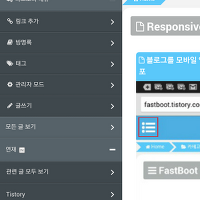
현재 #sidebar의 위쪽의 여백은 5px이 주어져 있는 상태입니다. 그런데 #leftContent의 경우에는 상단에 Locator가 위치하여 위쪽의 높이가 맞지 않는 상태죠. 그렇다면? sidebar를 아래로 내려야겠죠. 아래처럼 보이게 하고 싶다는 겁니다.
보시면 왼쪽 영역하고 카테고리 상단 부분이 딱 맞춰진 것을 볼 수 있습니다. Locator의 높이가 20px입니다. 그렇다면 위에서 margin-top이 5px였으니까 20px를 늘리면 높이가 위 그림처럼 맞게 나올 것입니다. 따라서 CSS를 다음과 같이 수정합니다.
#sidebar { margin-top:25px; }
그러면 이제 좀 더 깔끔하게 보이겠죠?
3. Locator 색상 바꾸기
오늘 설명할 내용 중에서는 아마 제일 복잡할 것 같은데요, 아래 부분을 수정하셔야 합니다.
#bread_nav a { display: block; float: left; height: 20px; background: #5ac8fa; text-align: center; padding: 2.5px 10px 0 20px; position: relative; margin: 0 5px 0 0; font-size: 10px; text-decoration: none; color: #fff; } #bread_nav a:after { content: ""; border-top: 10px solid transparent; border-bottom: 10px solid transparent; border-left: 10px solid #5ac8fa; position: absolute; right: -10px; top: 0; z-index: 1; }
두 부분을 수정해야 하는데, 우선 #bread_nav a 부분입니다. 중간에 보시면 background 라고 되어 있는 부분이 있고, 다른 한 부분은 a:after에 border-left 부분에 보시면 맨 끝부분에 같은 색상이 있는 것을 보실 수 있습니다. 이 두 부분을 같게 하면서 수정하시면 됩니다. 참고하실만한 색상표는..
링크 걸어드리니 색상 참조하셔서, 수정하시면 될 것 같습니다. 플랫한 스킨이기 때문에 플랫한 색상을 넣으셔야 어울립니다..
이 정도로 알려드리면 이제 Locator에 대한 커스텀은 마무리가 되는 것 같습니다. 혹시라도 더 궁금하신 사항 있으면 질문하시면, 글내용을 추가하든 포스팅을 추가하든 해서 커스텀에 도움이 될 수 있도록 해 드리겠습니다. ^^
'반응형 티스토리 > FastBoot' 카테고리의 다른 글
| 티에디션 없애기 / Flipboard Layout (29) | 2014.04.18 |
|---|---|
| 블로그를 사이트로 보이게하는 Second Navigation (19) | 2014.04.11 |
| FastBoot 색상 세부 조정 중 / FastBoot 앞으로의 방향 (25) | 2014.04.09 |
| [임시] FastBoot Offcanvas 상하 스크롤 만들기 (6) | 2014.04.06 |
| 사이드바와 본문 크기/위치 조절하기 (Bootstrap 기반 스킨) (41) | 2014.04.05 |
| 블로그를 모바일 앱처럼! FastBoot v1.5.1 배포 (313) | 2014.03.29 |
| FastBoot IE7 동작 (21) | 2014.03.27 |
| FastBoot v1.4 반응형 스킨 기본값 설정 해야할 것 (31) | 2014.03.23 |
| FastBoot 스킨에 Offcanvas 적용 (5) | 2014.03.22 |
| FastBoot스킨에 Locator 추가 (5) | 2014.03.21 |