FastBoot v1.3.5에서 수정되었습니다. 다운로드 링크는 아래 글 하단부를 참조하세요.
어디까지나 임시이지만 IE8에서 제대로 동작하지 않는다는 분들이 많아서 급하게 패치합니다. 다음 버전에서는 이상없이 아래 기능 추가될 것입니다.
두가지 파일이 추가되며 (images폴더 안입니다) 마크쿼리 스킨 개발자님께 감사의 말씀 드립니다. ie.css는 그대로 가져다가 썼는데 이상없이 동작해서 minimize만 하였고, 다만 ie.css가 상단 navbar가 모바일처럼 접혀나오는 문제가 있어서 이를 수정한 ie.navbar.css를 급조하였습니다. 이 부분은 제가 bootstrap에서 필요한 부분만 IE8에서 다시 overriding하여 만든 것입니다. 파일 두개부터 받고 시작합니다.
images 폴더에 업로드 하였으면, 상단 헤더를 아래처럼 바꿔줍니다.
<!-- FastBoot v1.3 by Readiz Responsive Tistory Skin http://readiz.com/ Open sources are copyright of their respective owners. --> <!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0"> <link rel="shortcut icon" href="[$$_blog_link_$$]favicon.ico" /> <link rel="alternate" type="application/rss+xml" title="[$$_title_$$]" href="[$$_rss_url_$$]" /> <!--F Open Sources are using here: Bootstrap, Bootflat, Fontawesome --> <link href="./images/bootstrap.min.css" rel="stylesheet" /> <link rel="stylesheet" media="screen" type="text/css" href="./style.css" /> <link href="./images/fastboot.min.css" rel="stylesheet" /> <title>[$$_page_title_$$] :: [$$_title_$$]</title> <!--F ie.css by Ungki, H. ie.navbar.css by Readiz --> <!--[if lt IE 9]> <link href="./images/ie.min.css" rel="stylesheet" /> <link href="./images/ie.navbar.css" rel="stylesheet" /> <![endif]--> <link href="http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css" rel="stylesheet" /> </head>
$$는 ##로 치환해주시기 바랍니다.
여기까지 완료되면 IE8에서도 문제없이 페이지가 로드됩니다. respond.js가 우여곡절 끝에 티스토리에 적용되어 좋아했었는데, 속도가 느리다는 치명적인 문제와 종종 IE가 뻗는 문제가 있었습니다. 위 방법대로 적용하시면 이제 IE8에서도 잘 작동합니다.
그리고 조만간 Font-awesome을 구버전으로 바꿔서 FastBoot을 IE7까지도 지원하게 만들 예정입니다. 기대해주세요.
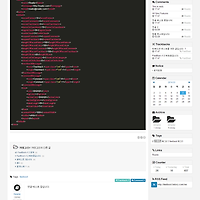
아래는 IE8에서 어떻게 나오는지 보여드리고자 찍은 스크린샷입니다.
'반응형 티스토리 > FastBoot' 카테고리의 다른 글
| FastBoot 갤러리형 / 리스트형 / 심플타이틀형 모드 선택 추가 (15) | 2014.03.15 |
|---|---|
| 반응형 스킨 FastBoot을 갤러리 스킨으로? (16) | 2014.03.14 |
| 상단바 제목 입맛대로 수정하기 (13) | 2014.03.14 |
| 반응형 스킨 FastBoot v1.3.5 공개 / 배포 (IE8 지원) (118) | 2014.03.12 |
| 우측 배찌 색깔 바꾸기 (6) | 2014.03.12 |
| FastBoot스킨 IE8 속도 빠르게 하기 / 플러그인 호환 문제 (10) | 2014.03.10 |
| FastBoot v1.3 반응형 스킨 블로그에 적용하기 (62) | 2014.03.08 |
| 티스토리 반응형 스킨 FastBoot v1.3 작업현황 (8) | 2014.03.06 |
| [티스토리 반응형 스킨] FastBoot v1.2 Specification / 배포 (19) | 2014.02.26 |
| [티스토리 반응형 스킨] FastBoot v1.1 배포 / 다운로드 (16) | 2014.02.19 |
 ie.navbar.css
ie.navbar.css