JQueryMobile은 참 매력적이다. JQuery도 그렇지만 Javascript의 복잡성을 줄이고 직관적으로 바꿔주는 능력은 엄청나다.
거기다가 JQueryMobile은 기본 CSS와의 결합이 강력하다. CSS를 잘 몰라도 웹페이지를 충분히 생성할 수 있다. 오늘은 JQueryMobile의 Grid System에 대해 알아보자.
1. 기본 Grid 골격
1 2 3 4 5 6 7 | <div class="ui-grid-GridType"> <div class="ui-block-a">A</div> <div class="ui-block-b">B</div> <div class="ui-block-c">C</div> <div class="ui-block-d">D</div> <div class="ui-block-e">E</div></div> |
위의 코드처럼 우선 GridType (몇 단으로 나눌 것인지)에 대한 div가 하나 있어야 하고, 그 하위에 그 몇단으로 나눌 것인지에 대한 하위 div가 들어간다. 즉 위와 같은 경우에는 5단으로 나누어져 있는 경우이며, GridType은 d Type이 되며 class는 ui-grid-d가 된다. GridType의 종류는
1) ui-grid-solo (1단 그리드)
2) ui-grid-a (2단 그리드)
3) ui-grid-b (3단 그리드)
4) ui-grid-c (4단 그리드)
5) ui-grid-d (5단 그리드)
이 있겠다. ui-block-*는 그저 순서대로 a, b, c, d, e로 붙여주면 된다. (물론 단 수에 따라 수가 달라질 것이다. solo의 경우 a하나일 뿐)
2. 실제 적용
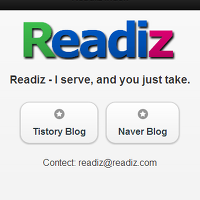
site: http://readiz.com/
위 사진은 Readiz Main Page이고, 중간에 보면 Readiz Blog라는 부분에 2단짜리 Grid를 쓴 것을 볼 수 있다. 그렇다면 Grid Type은 a가 될 것이며, 하위 div는 2개가 필요할 것이다. 실제 코드를 보면
1 2 3 4 5 6 7 8 | <div class="ui-grid-a"> <div class="ui-block-a"> <a href="http://blog.readiz.com/" data-role="button" data-icon="star" data-iconpos="top">Tistory</a> </div> <div class="ui-block-b"> </div></div> |
위와 같이 되는 것을 볼 수 있다. Grid를 별다른 설정없이 바로 사용할 수 있는 JQueryMobile에 대한 칭찬을 다시한번 하면서 이번 글을 마친다.
'Creation > Design' 카테고리의 다른 글
| [CSS] CSS로만 만든 배경 / 그레디언트 들어간 배경 쓰기 (5) | 2014.02.24 |
|---|---|
| [폰트] 구글 Fonts이용, 영문 웹폰트 적용시키기 (9) | 2014.02.22 |
| [CSS] 원형 이미지 마스크 & transform 속성으로 회전시키기 (2) | 2014.02.19 |
| [CSS] 웹폰트 로딩중에도 본문 나오게 하기 (4) | 2014.01.13 |
| 플랫 디자인 색상 예제 / 색상코드(색상표) (3) | 2013.12.23 |
| 텍스트 편집기 Sublime Text 2의 기초 설정부터 FTP 연결까지 (16) | 2013.12.19 |
| [CSS] 브라우저 캐시 때문에 CSS 수정이 반영이 안될 때 (2) | 2013.12.18 |
| [CSS] CSS의 핵심 2편 - 속성(Attribute)값 알아보기 (0) | 2013.12.01 |
| [CSS] 웹디자인, 페이지 구성, CSS 처음 배워도 할 수 있다. CSS의 핵심 1편 (0) | 2013.11.21 |
| [JQuery] JQueryMobile을 이용한 Simple Index Page 초기화면 (0) | 2013.11.06 |